MXTcloud デモ
「MXTcloud」総合デモサイト(製作中)
MXTcloudデモサイトは現在製作中です。
「MXTcloud」要素技術デモ
以下のサイトはFirefox、Google Chrome、Safari等のSVG対応のブラウザを使用してご覧下さい。
IEではご覧いただけない部品が有ります。スマートフォンでもご覧いただけます。
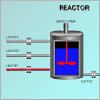
Reactor Demo
グラフィック監視画面の例

下記「 Writing Value to Server 」 にて値を変更すると、「 Reactor Demo 」 の画面の表示が変わります。
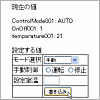
Writing Value to Server
手動操作での設定例

この画面で変更した結果が、「 Reactor Demo 」 に表示されます。
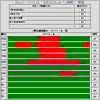
トレンド(3ペン)とアラーム
期間とグループ入力でのトレンドとアラーム表示
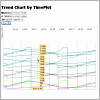
トレンド16ペン
トレンド16点、スクロール、ズーミングできるトレンド

【スクロール】
- 右スクロールボタン(半ページ)以下処理して再描画
新開始時刻 = 開始時刻 +(終了時刻 - 開始時刻)/ 2
新終了時刻 = 終了時刻 +(終了時刻 - 開始時刻)/ 2 - 左スクロールボタン(半ページ)以下処理して再描画
新開始時刻 = 開始時刻 -(終了時刻 - 開始時刻)/ 2
新終了時刻 = 終了時刻 -(終了時刻 - 開始時刻)/ 2
【ズーミング】
- 時刻ズームインボタン(中央を中心に×2 )以下処理して再描画
新開始時刻 = 開始時刻 +(終了時刻 - 開始時刻)/ 4
新終了時刻 = 終了時刻 -(終了時刻 - 開始時刻)/ 4 - 時刻ズームアウトボタン(中央を中心に × 0.5 )以下処理して再描画
新開始時刻 = 開始時刻 -(終了時刻 - 開始時刻)/ 2
新終了時刻 = 終了時刻 +(終了時刻 - 開始時刻)/ 2
トレンドペン選択画面
16ペントレンドのペンの選択画面
スケジューラ
空調機の発停制御用のスケジューラ